Bài viết này giới thiệu cách làm trang chủ của giao diện Clean Blog, gồm header.php, footer.php, index.php và một số thành phần liên quan.

Nội dung header.php
Mở index.html, cắt từ đầu đến hết phần menu và thêm một số hàm của WordPress.
<!doctype html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php
wp_head();
$tem_url = get_bloginfo('template_url');
?>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,700,800&subset=vietnamese">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url' ); ?>">
<link rel="shortcut icon" href="<?php echo $tem_url; ?>/img/favicon.ico">
</head>
<body <?php body_class(); ?>>
<header class="intro-header <?php if (!is_singular('post') && !is_page()) echo 'index-header'; ?>" style="
<?php
if (is_singular('post') || is_page()) {
echo 'background-image:url(';
if (has_post_thumbnail()) the_post_thumbnail_url('full'); else echo $tem_url . '/img/default-bg.jpg';
echo ');';
}
?>">
<nav class="navbar navbar-default navbar-custom navbar-static-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<?php
wp_nav_menu(array(
'theme_location' => 'main-menu',
'container' => false,
'container_class' => false,
'menu_class' => '',
'container_id' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '%3$s',
'depth' => 1,
'fallback_cb' => 'wp_page_menu')
);
?>
</ul>
</div>
</div>
</nav>Bạn có thể tùy chỉnh menu ở Giao diện → Menu. Tham khảo thêm: Tạo Favicon đầy đủ cho website trên cả máy tính và di động.
Nội dung footer.php
<hr>
<footer>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<ul class="list-inline text-center">
<li> <a href="#" target="_blank"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> </a> </li>
<li> <a href="#" target="_blank"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-facebook fa-stack-1x fa-inverse"></i> </span> </a> </li>
<li> <a href="#" target="_blank"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-google-plus fa-stack-1x fa-inverse"></i> </span> </a> </li>
</ul>
<p class="copyright text-center text-muted">© <?php bloginfo('name'); echo ' ' . date('Y'); ?></p>
</div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>Nội dung loop.php
Tập tin này xuất ra các bài viết theo định dạng đã làm ở index.html của Clean Blog.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post-preview">
<a href="<?php the_permalink(); ?>">
<h2 class="post-title"><?php the_title(); ?></h2>
<h3 class="post-subtitle"><?php echo esc_attr(wp_trim_words(get_the_excerpt(), 15, '...')); ?></h3>
</a>
<p class="post-meta">Đăng bởi <a href="<?php echo get_author_posts_url(get_the_author_meta('ID'), get_the_author_meta('user_nicename')); ?>"><?php the_author(); ?></a> ngày <?php the_time('d M, Y'); ?></p>
<hr>
</div>
<?php
endwhile; else : echo '<p>Không có bài viết.</p>'; endif;
if (function_exists("pagination")) { pagination(); } wp_reset_query();
?>Nội dung index.php
<?php get_header(); ?>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="site-heading text-center">
<h1><?php bloginfo('name'); ?></h1>
<hr class="small">
<span class="sub-heading"><?php bloginfo('description'); ?></span>
</div>
</div>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<?php
query_posts('ignore_sticky_posts=1');
include_once('includes/loop.php');
?>
</div>
</div>
</div>
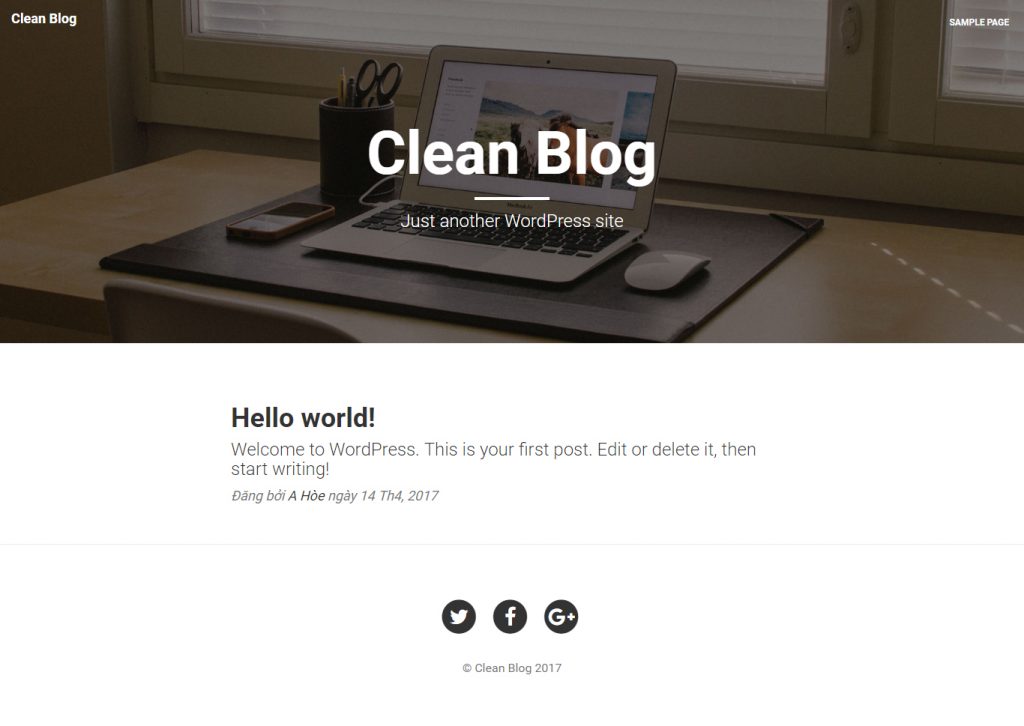
<?php get_footer(); ?>Mở trang http://localhost/cleanblog/, ta được: