Favicon là thành phần không thể thiếu đối với một trang web, nó mang ý nghĩa đại diện cho trang của bạn, cũng giống như mỗi người có chữ ký riêng thì mỗi trang web cũng nên có logo và favicon riêng. Favicon là từ được viết tắt của Favorite Icon, đây là biểu tượng nằm bên trên thanh tab của của trình duyệt khi bạn truy cập vào trang web.

Giới thiệu Favicon
Để có thể hình dung được các favicon là như thế nào, bạn có thể tham khảo như hình mình gửi kèm bên dưới, các biểu tượng nho nhỏ nằm bên trái mỗi tiêu đề trong mỗi tab là một favicon, khi nhìn vào biểu tượng đấy thì bạn có thể hình dung được trang web nằm bên trong là gì, tuy nhiên đối với những trang bạn chưa từng biết đến thì dù có nhìn thấy icon thì cũng không đoán ra được đâu.
Hầu hết, mọi người đều biết cách tạo favicon trên trình duyệt web, nhưng họ không biết rằng trong chức năng favicon này lại còn nhiều phần nhỏ bên trong, nếu bạn chỉ tạo một favicon cho trình duyệt web trên máy tính thôi thì chưa đủ, bạn cũng phải quan tâm đến thiết bị di động, cũng giống như giao diện của website vậy.

Và bây giờ, khi bạn đã đang đọc bài hướng dẫn này rồi thì còn chờ gì nữa mà không làm theo thử một cái cho vui. Sau khi thực hiện xong bạn sẽ truy cập vào trình duyệt bằng thiết bị di động và kéo biểu tượng trang web của mình ra ngoài màn hình, nhìn thấy icon xinh xắn thì thật thích phải không nào.
Tạo favicon đầy đủ cho website
Để tạo được favicon đầy đủ, tương thích với cả trình duyệt trên máy tính và các thiết bị di động, trước hết bạn phải thiết kế 1 icon hình vuông, có kích thước ít nhật 128×128 px, tốt nhất là bạn nên thiết kế favicon của bạn ở kích thước 256×256 px hoặc là lớn hơn. Miễn sao thiết kế của bạn phải đơn giản và rõ nét, nếu bạn dùng hình có kích thước bé quá thì khi hiển thị hình sẽ bị nhòe, nhìn rất xấu đó.
Bước 1. Bạn vào trang web realfavicongenerator.net, chọn Select your Favicon picture để tải icon lên.
Bước 2. Cấu hình như ví dụ dưới đây, sau đó bấm Generate your Favicons and HTML code.
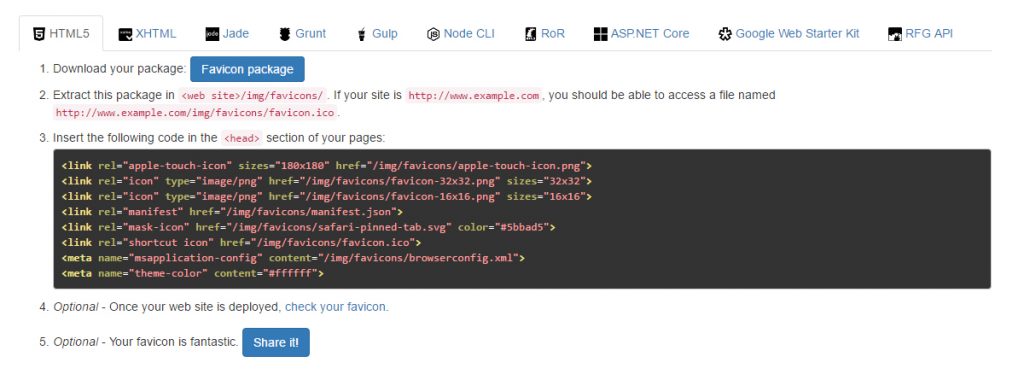
Bước 3. Làm theo hướng dẫn trên trang kết quả.
- Bấm vào nút Favicon package để tải về.
- Giải nén tập tin vừa tải về vào
/img/favicons(đây là đường dẫn cấu hình ở bước 2). - Chèn đoạn mã nhận được vào
<head></head>của website.
Vậy là chúng ta đã hoàn thành, thật đơn giản phải không nào? Ngoài công cụ mình giới thiệu, các bạn cũng có thể sử dụng Favicon Generator của Website Planet, có hỗ trợ tiếng Việt.
Chúc các bạn thành công!