Bài viết hướng dẫn mở rộng tính năng bình luận bằng nhãn dán (Stickers) cho hệ thống bình luận mặc định của WordPress.

Bộ nhãn dãn mẫu

Các bạn bỏ ảnh này vào thư mục hình ảnh, ở đây mình dùng thư mục images, thay đổi cho phù hợp với dự án của bạn.
CSS
.small-owl-emoji {
display: flex;
background-image: url(images/owl-emoji-small.jpg);
background-size: auto;
background-repeat: no-repeat;
}
.owl-emoji-panel .small-owl-emoji {
display: inline-block;
}
.small-owl-emoji-smile {
width: 90px;
height: 63px;
background-position: 0 0;
}
.small-owl-emoji-stun {
width: 90px;
height: 63px;
background-position: 0 -65px;
}
.small-owl-emoji-cry {
width: 90px;
height: 63px;
background-position: 0 -129px;
}
.small-owl-emoji-cute {
width: 90px;
height: 68px;
background-position: 0 -193px;
}
.small-owl-emoji-down {
width: 90px;
height: 68px;
background-position: 0 -262px;
}
.small-owl-emoji-angry {
width: 90px;
height: 65px;
background-position: 0 -330px;
}
.small-owl-emoji-ple {
width: 90px;
height: 68px;
background-position: 0 -395px;
}
.small-owl-emoji-ok {
width: 90px;
height: 75px;
margin-right: 20px;
background-position: 0 -468px;
}
.small-owl-emoji-up {
width: 90px;
height: 63px;
background-position: 0 -548px;
}
.owl-emoji-btn {
margin-top: 10px;
font-size: larger;
cursor: pointer;
transition: all 0.2s ease;
}
.owl-emoji-btn:hover, .owl-emoji-btn:focus {
color: #0faef1;
}
.owl-emoji-panel {
padding: 15px;
border: 1px solid #f4f5f7;
margin-top: 10px;
position: relative;
}
.owl-emoji-panel:after, .owl-emoji-panel:before {
bottom: 100%;
left: 133px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.owl-emoji-panel:after {
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #ffffff;
border-width: 7px;
margin-left: -7px;
}
.owl-emoji-panel:before {
border-color: rgba(244, 245, 247, 0);
border-bottom-color: #f4f5f7;
border-width: 8px;
margin-left: -8px;
}
.owl-emoji-panel .small-owl-emoji {
cursor: pointer;
transition: all 0.2s ease;
}
.owl-emoji-panel .small-owl-emoji:hover {
opacity: .8;
}
.position-relative {
position: relative;
}Cập nhật functions.php
// Comments Filter
add_filter('comment_text', 'ocm_filter_comment');
function ocm_filter_comment($comment) {
$replace = array(
'ocm:smile' => ' <span class="small-owl-emoji small-owl-emoji-smile"></span> ',
'ocm:stun' => ' <span class="small-owl-emoji small-owl-emoji-stun"></span> ',
'ocm:cry' => ' <span class="small-owl-emoji small-owl-emoji-cry"></span> ',
'ocm:cute' => ' <span class="small-owl-emoji small-owl-emoji-cute"></span> ',
'ocm:down' => ' <span class="small-owl-emoji small-owl-emoji-down"></span> ',
'ocm:angry' => ' <span class="small-owl-emoji small-owl-emoji-angry"></span> ',
'ocm:ple' => ' <span class="small-owl-emoji small-owl-emoji-ple"></span> ',
'ocm:ok' => ' <span class="small-owl-emoji small-owl-emoji-ok"></span> ',
'ocm:up' => ' <span class="small-owl-emoji small-owl-emoji-up"></span> '
);
$comment = str_replace(array_keys($replace), $replace, $comment);
return $comment;
}Nếu bạn có sử dụng Lọc từ ngữ tục tĩu trong bình luận WordPress, chỉ cần thêm đoạn mã có ocm:.
JQuery
Bài viết này áp dụng cho Giao diện bình luận WordPress tiếng Việt đầy đủ của trang giới thiệu, các bạn có thể tham khảo.
<script type="text/javascript">
$('#commentform textarea#comment').after('Thêm <u>01</u> nhãn dán: <span class="owl-emoji-btn glyphicon glyphicon-picture"></span><div class="hidden owl-emoji-panel"><span class="small-owl-emoji small-owl-emoji-smile" data-emoji="smile"></span><span class="small-owl-emoji small-owl-emoji-stun" data-emoji="stun"></span><span class="small-owl-emoji small-owl-emoji-cry" data-emoji="cry"></span><span class="small-owl-emoji small-owl-emoji-cute" data-emoji="cute"></span><span class="small-owl-emoji small-owl-emoji-down" data-emoji="down"></span><span class="small-owl-emoji small-owl-emoji-angry" data-emoji="angry"></span><span class="small-owl-emoji small-owl-emoji-ple" data-emoji="ple"></span><span class="small-owl-emoji small-owl-emoji-ok" data-emoji="ok"></span><span class="small-owl-emoji small-owl-emoji-up" data-emoji="up"></span></div>');
$('.owl-emoji-btn').click(function() {
if ($('.owl-emoji-panel').hasClass('hidden')) {
$('.owl-emoji-panel').removeClass('hidden');
} else {
$('.owl-emoji-panel').addClass('hidden');
}
});
// Chỉ được chọn 1 nhãn dán cho 1 bình luận
$('.owl-emoji-panel span.small-owl-emoji').click(function() {
if (!$('textarea#comment').val().includes('ocm:')) {
$('textarea#comment').val($('textarea#comment').val() + 'ocm:' + $(this).data('emoji'));
}
});
// Chỉ hiện 1 nhãn dán duy nhất
$('div.comment-content').each(function() {
if ($(this).find('span.small-owl-emoji').length > 1) {
$(this).find('span.small-owl-emoji').slice(1, $(this).find('span.small-owl-emoji').length).remove();
}
});
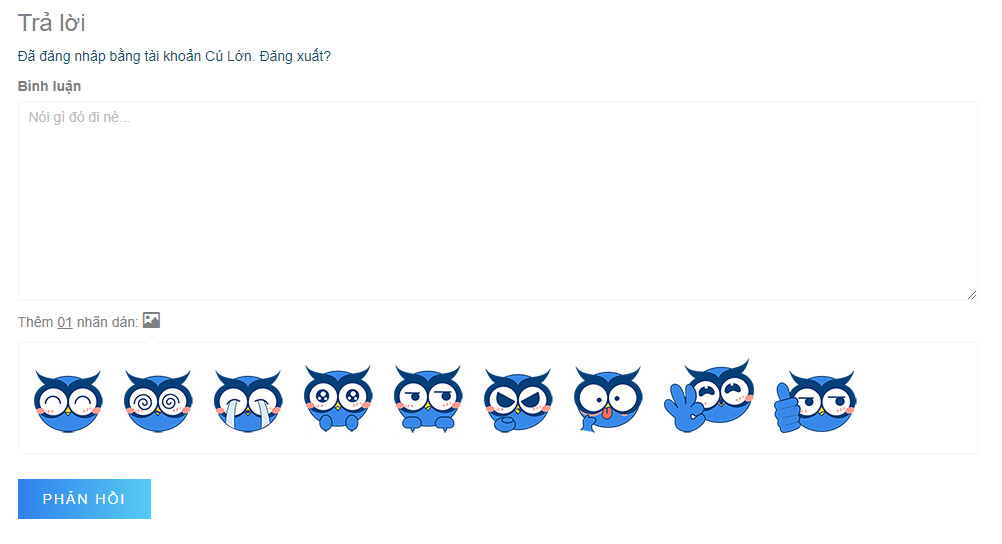
</script>Ta được kết quả.
 Chúc các bạn thành công!
Chúc các bạn thành công!


