Bài viết này hướng dẫn cách thêm phân trang cho WordPress như trên Init HTML, không cần dùng Plugin.

Bạn có thể xem Demo tại đây, ở cuối trang.
Lưu ý: Mình sử dụng Bootstrap để làm giao diện phân trang.
Phân trang
Bạn thêm hàm sau vào functions.php.
/**
* Pagination
*/
function pagination($pages = '') {
global $paged;
if (empty($paged)) $paged = 1;
if ($pages == '') {
global $wp_query;
$pages = $wp_query->max_num_pages;
if (!$pages) {
$pages = 1;
}
}
if (1 != $pages) {
echo '<nav ';
if (is_home() || is_tag() || is_category()) echo 'class="pagination-container"';
echo '>';
echo '<ul class="pager">';
if ($paged > 1) {
echo '<li class="previous"><a href="' . get_pagenum_link($paged - 1) . '"><span aria-hidden="true">←</span> Trước</a></li>';
}
echo '<li class="pager-note">Trang ' . $paged . '/' . $pages . '</li>';
if ($paged < $pages) {
echo '<li class="next"><a href="' . get_pagenum_link($paged + 1) . '">Sau <span aria-hidden="true">→</span></a></li>';
}
echo '</ul>';
echo '</nav>';
}
}Sử dụng
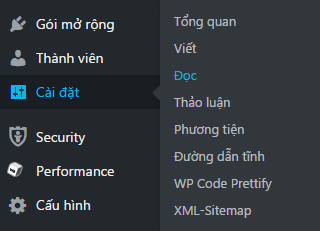
Để cài đặt số bài viết hiển thị trong 1 trang, bạn vào Cài đặt → Đọc.

Đặt số lượng ở mục Hiển thị nhiều nhất.

Để sử dụng trong Giao diện, bạn dùng phương thức sau ở nơi cần hiển thị.
<?php if (function_exists("pagination")) { pagination(); } ?>Câu lệnh trên nếu có đủ bài viết sẽ cho ra kết quả sau.
<nav class="pagination-container">
<ul class="pager">
<li class="previous"><a href="https://www.example.com/"><span aria-hidden="true">←</span> Trước</a></li>
<li class="pager-note">Trang 2/4</li>
<li class="next"><a href="https://www.example.com/page/3/">Sau <span aria-hidden="true">→</span></a></li>
</ul>
</nav>CSS
Chúng ta đang sử dụng Aligned links của Bootstrap, nên CSS chỉ cần đơn giản như sau, mục đích chỉ là để căn chỉnh lại khoảng cách.
.pagination-container {
margin-bottom: 30px;
font-size: 14px;
}
.pager-note {
line-height: 30px;
}Chúc các bạn thành công!


