Bài viết này hướng dẫn cách làm giao diện trang chủ của dự án Blog cá nhân “Clean Blog”.

Để bắt đầu, bạn cần tải về Cấu trúc cơ bản cho một dự án Bootstrap (tải nhanh tại đây). Sau đó giải nén vào thư mục htdocs (hãy đảm bảo rằng bạn đã cài đặt localhost với XAMPP), đổi tên init-html thành clean-blog, ta được:
clean-blog/ ├── css/ │ ├── main.css ├── img/ │ ├── favicon.ico ├── js/ │ ├── main.js ├── index.html
Sau đó, mở file index.html, sửa lại phần title:
<title>Home | Clean Blog</title>
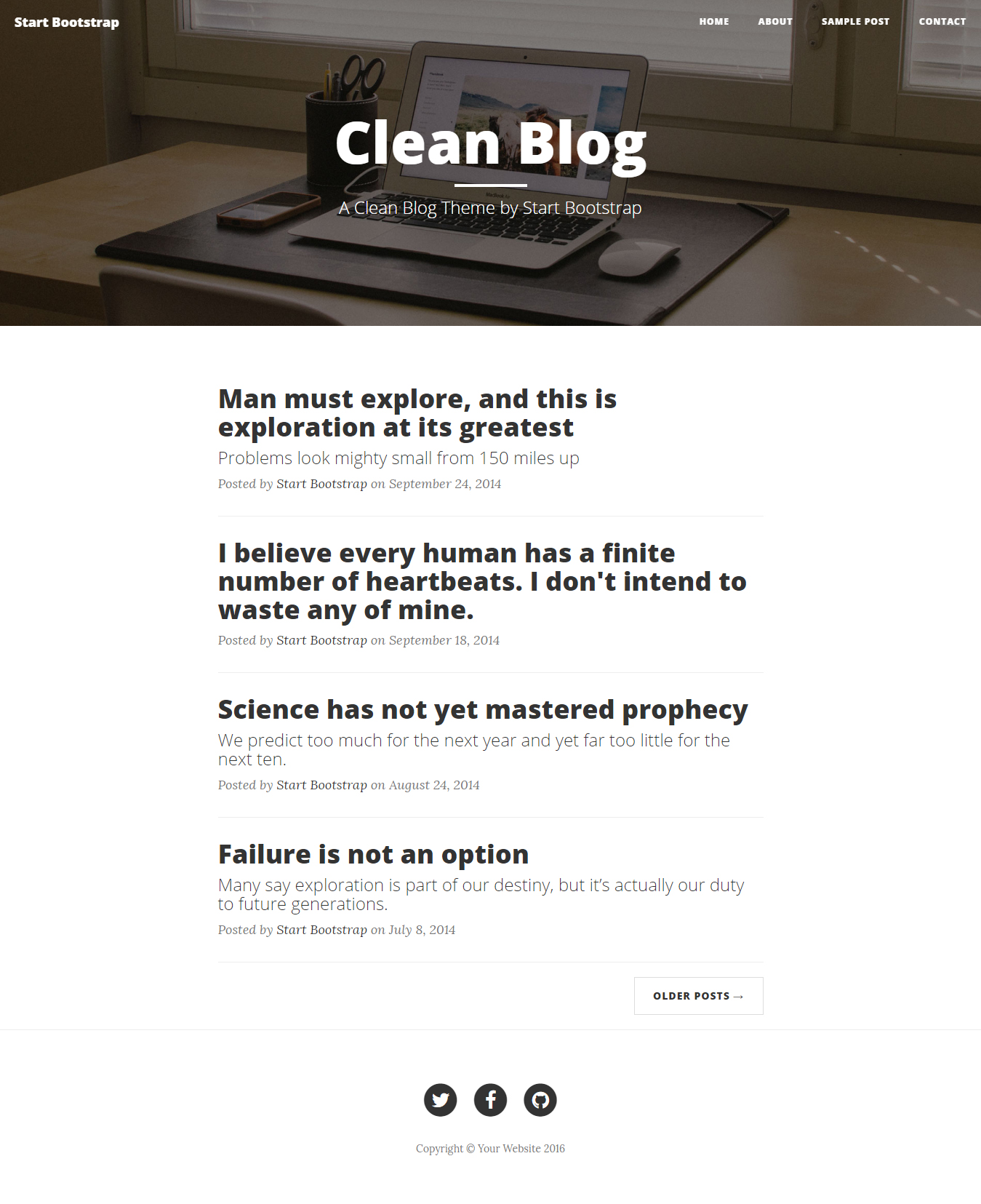
Xem lại giao diện trang chủ.
Lưu ý: Về font chữ, chúng ta sẽ sử dụng font Roboto vì font chính trên hình không hỗ trợ tiếng Việt (ngoại trừ font Open Sans nhưng chỉ dùng cho phần tiêu đề).
Bây giờ, chúng ta bắt đầu thực hành nhé!
Đầu tiên, nhúng thêm font Roboto vào website bằng cách thêm đoạn mã sau vào sau mã nhúng của Bootstrap ở phần head:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,700,800&subset=vietnamese">
Sau đó chúng ta sẽ áp dụng font này cho toàn bộ website.
CSS cơ bản
Ở tập tin main.css.
/* Cơ bản */
body {
font-family: "Roboto", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 20px;
line-height: 1.5;
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
}
a {
color: #333;
}
p a {
text-decoration: underline;
}
a:focus, a:hover {
color: #0085a1;
}
img {
max-width: 100%;
height: auto;
}Toàn bộ phần CSS trên đều là CSS cơ bản, để đặt lại các style không cần thiết của Bootstrap.
Navbar và Header
Chúng ta sẽ bắt đầu thêm các thẻ HTML ngay tại phần <!-- Các thẻ HTML ở đây --> trên index.html.
<header class="intro-header index-header">
<nav class="navbar navbar-default navbar-custom navbar-static-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="navbar-brand" href="#">Start Bootstrap</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="single.html">Sample Post</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="site-heading text-center">
<h1>Clean Blog</h1>
<hr class="small">
<span class="sub-heading">A Clean Blog Theme by Start Bootstrap</span>
</div>
</div>
</div>
</div>
</header>Giải thích:
- Phần Navbar tham khảo tại đây và ví dụ tại đây.
col-lg-8vàcol-md-10: khi ở màn hình có kích thước lớn hơn 1200px thì độ rộng của website là 8/12 phần (của 1170px), khi ở màn hình có kích thước từ 992px đến 1199px thì website có độ rộng là 10/12. Màn hình nhỏ hơn không khai báo thì sẽ có kích thước 12/12.col-lg-offset-2vàcol-md-offset-1: dùng để căn giữa thẻdiv.
CSS của phần Nav (main.css):
/* Nav */
.navbar-custom {
background: none;
border: none;
}
.navbar-custom .nav li a {
color: #fff;
font-size: 12px;
font-weight: 800;
text-transform: uppercase;
padding: 20px;
}
.navbar-default .navbar-brand {
color: #fff;
font-size: 18px;
font-weight: 800;
}
.navbar-custom .nav li.active a {
background: none;
color: rgba(255, 255, 255, 0.8);
}
.navbar-custom .nav li a:hover, .navbar-custom .nav li a:focus,
.navbar-custom .nav li.active a:hover, .navbar-custom .nav li.active a:focus,
.navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus {
color: rgba(255, 255, 255, 0.8);
background: none;
}CSS của phần Header (tải ảnh nền tại đây, sau đó bỏ vào thư mục img):
/* Header trang chủ */
.intro-header {
background: center center no-repeat;
background-attachment: scroll;
background-size: cover;
margin-bottom: 50px;
}
.index-header {
background-image: url(../img/home-bg.jpg);
}
.site-heading {
padding: 80px 0 150px;
color: #fff;
}
.intro-header .site-heading h1 {
font-size: 80px;
font-weight: 800;
}
@media (max-width: 991px) {
.intro-header .site-heading h1 {
font-size: 50px;
}
}
hr.small {
max-width: 100px;
margin: 15px auto;
border-width: 4px;
border-color: #fff;
}
.intro-header .site-heading .sub-heading {
font-size: 24px;
line-height: 1.1;
display: block;
font-weight: 300;
margin: 10px 0 0;
}Lưu ý: @media (max-width: 991px) có nghĩa là đoạn CSS chỉ áp dụng với màn hình có kích thước 991px trở xuống.
Phần danh sách bài viết
HTML (sau phần trước):
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="post-preview">
<a href="single.html">
<h2 class="post-title"> Man must explore, and this is exploration at its greatest </h2>
<h3 class="post-subtitle"> Problems look mighty small from 150 miles up </h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="single.html">
<h2 class="post-title"> I believe every human has a finite number of heartbeats. I don't intend to waste any of mine. </h2>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 18, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="single.html">
<h2 class="post-title"> Science has not yet mastered prophecy </h2>
<h3 class="post-subtitle"> We predict too much for the next year and yet far too little for the next ten. </h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on August 24, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="single.html">
<h2 class="post-title"> Failure is not an option </h2>
<h3 class="post-subtitle"> Many say exploration is part of our destiny, but it’s actually our duty to future generations. </h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on July 8, 2014</p>
</div>
<hr>
<ul class="pager">
<li class="previous"> <a href="#">← Newer Posts</a> </li>
<li class="next"> <a href="#">Older Posts →</a> </li>
</ul>
</div>
</div>
</div>
CSS (main.css):
/* Danh sách bài viết */
.post-preview a .post-title {
font-size: 36px;
margin-top: 30px;
margin-bottom: 10px;
font-weight: 800;
}
@media (max-width: 991px) {
.post-preview a .post-title {
font-size: 30px;
}
}
.post-preview a:focus, .post-preview a:hover {
text-decoration: none;
}
.post-preview a .post-subtitle {
margin: 0 0 10px;
font-weight: 300;
}
.post-preview .post-meta {
color: #777;
font-size: 18px;
font-style: italic;
margin-top: 0;
}
.post-preview .post-meta a {
text-decoration: none;
}
.pager li a {
text-transform: uppercase;
font-weight: 800;
letter-spacing: 1px;
font-size: 14px;
padding: 13px 20px;
border-radius: 0;
}
.pager li a:focus, .pager li a:hover {
color: #fff;
background-color: #0085a1;
border: 1px solid #0085a1;
}Phần này không có gì đáng lưu ý.
Phần Footer
Chúng ta sẽ sử dụng Font Awesome để có được các icon mạng xã hội một cách dễ dàng nhất. Nhúng đoạn mã sau vào sau font Roboto (như ở trên):
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
HTML (sau phần danh sách bài viết):
<hr>
<footer>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<ul class="list-inline text-center">
<li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> </a> </li>
<li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-facebook fa-stack-1x fa-inverse"></i> </span> </a> </li>
<li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-github fa-stack-1x fa-inverse"></i> </span> </a> </li>
</ul>
<p class="copyright text-center text-muted">Copyright © Clean Blog 2017</p>
</div>
</div>
</div>
</footer>CSS (main.css):
/* Footer */
footer {
padding: 50px 0 65px;
}
.copyright {
font-size: 16px;
margin-bottom: 0;
margin-top: 30px;
}Vậy là chúng ta đã hoàn thành trang chủ, các bạn có thể tải về tại đây.
Như các bạn đã thấy, vì sử dụng Bootstrap nên CSS phải viết đã ngắn đi rất nhiều.