Google Web Stories là một bước tiến mới của AMP (Accelerated Mobile Pages) – Dự án của Google nhằm tăng khả năng đáp ứng cũng như hiển thị của Website trên thiết bị di động.

Đây là một cách tuyệt vời và là một bước tiến mới để bạn chiếm vị trí đầu bảng trên Google Search, Google Images, Discover, và Google App.
Cài đặt plugin Web Stories
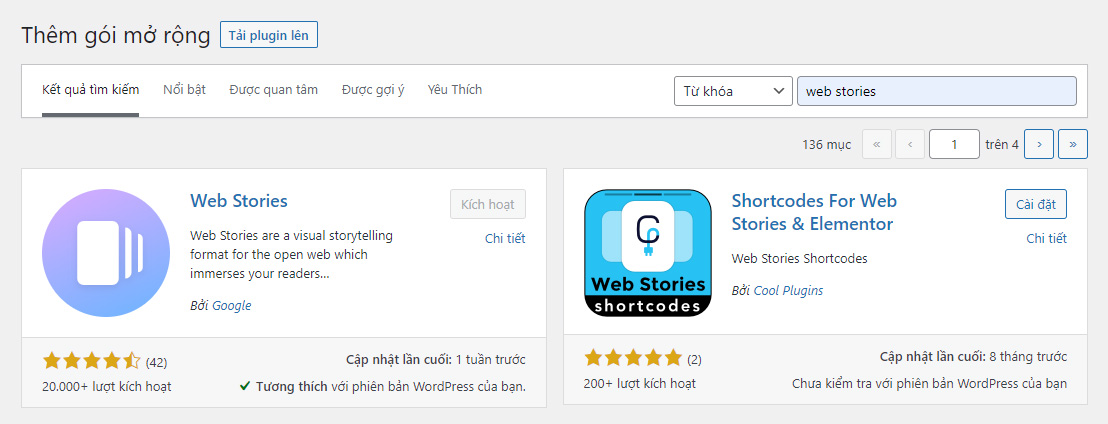
Trong WordPress Dashboard, vào Gói mở rộng → Cài mới, nhập Web Stories vào ô tìm kiếm, bấm Cài đặt ngay bây giờ tại kết quả được tìm ra, bấm tiếp Kích hoạt.

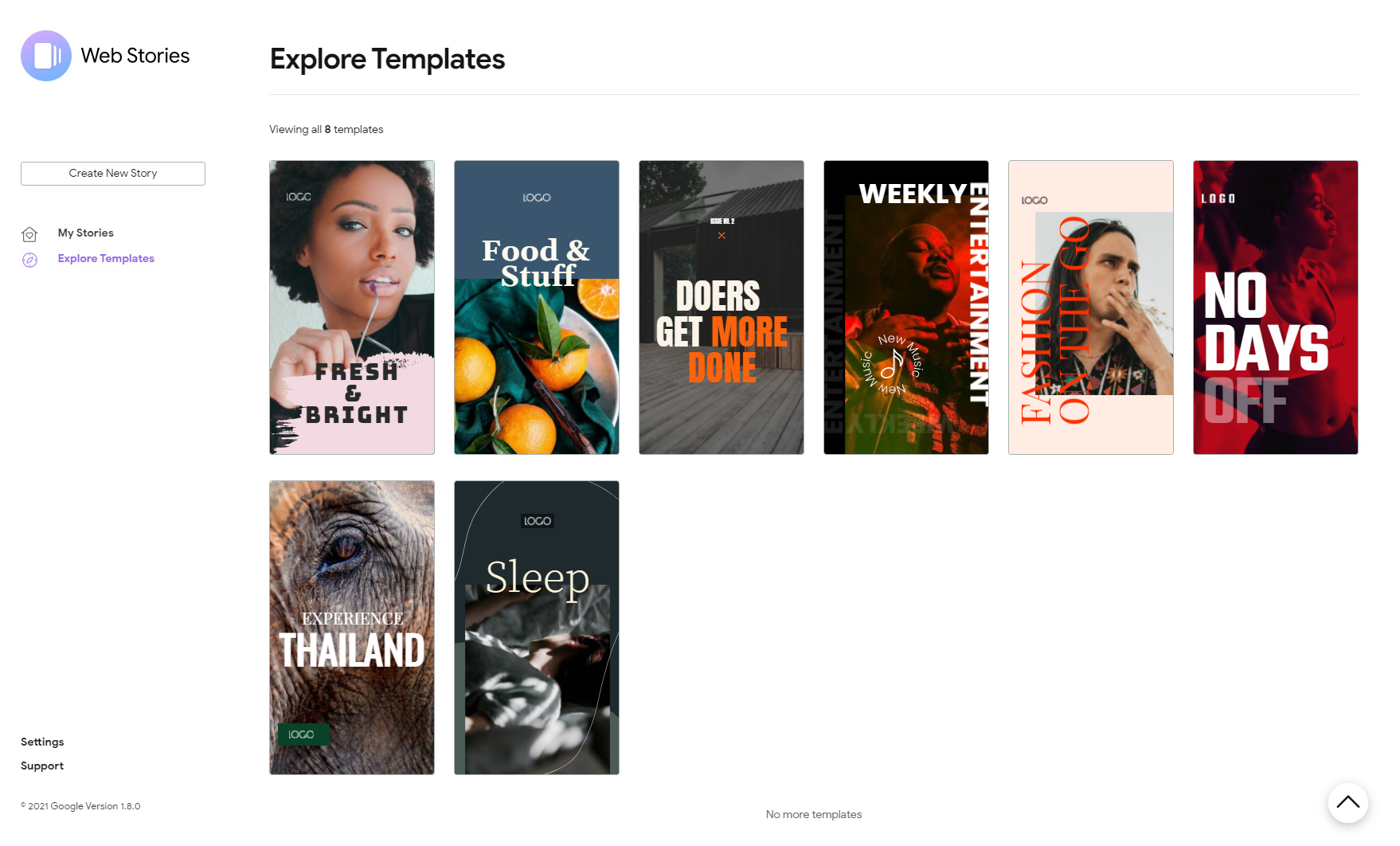
Sau đó, bạn sẽ được giao diện trang chủ của plugin. Tại đây bạn có thể chọn Mẫu (Template) dựng sẵn hoặc tạo mới theo dạng tự thiết kế.

Tạo một Web Story
Ví dụ ở đây mình chọn Mẫu số 3 (Doers Get More Done), bằng cách rê chuột vào và chọn Use Template.

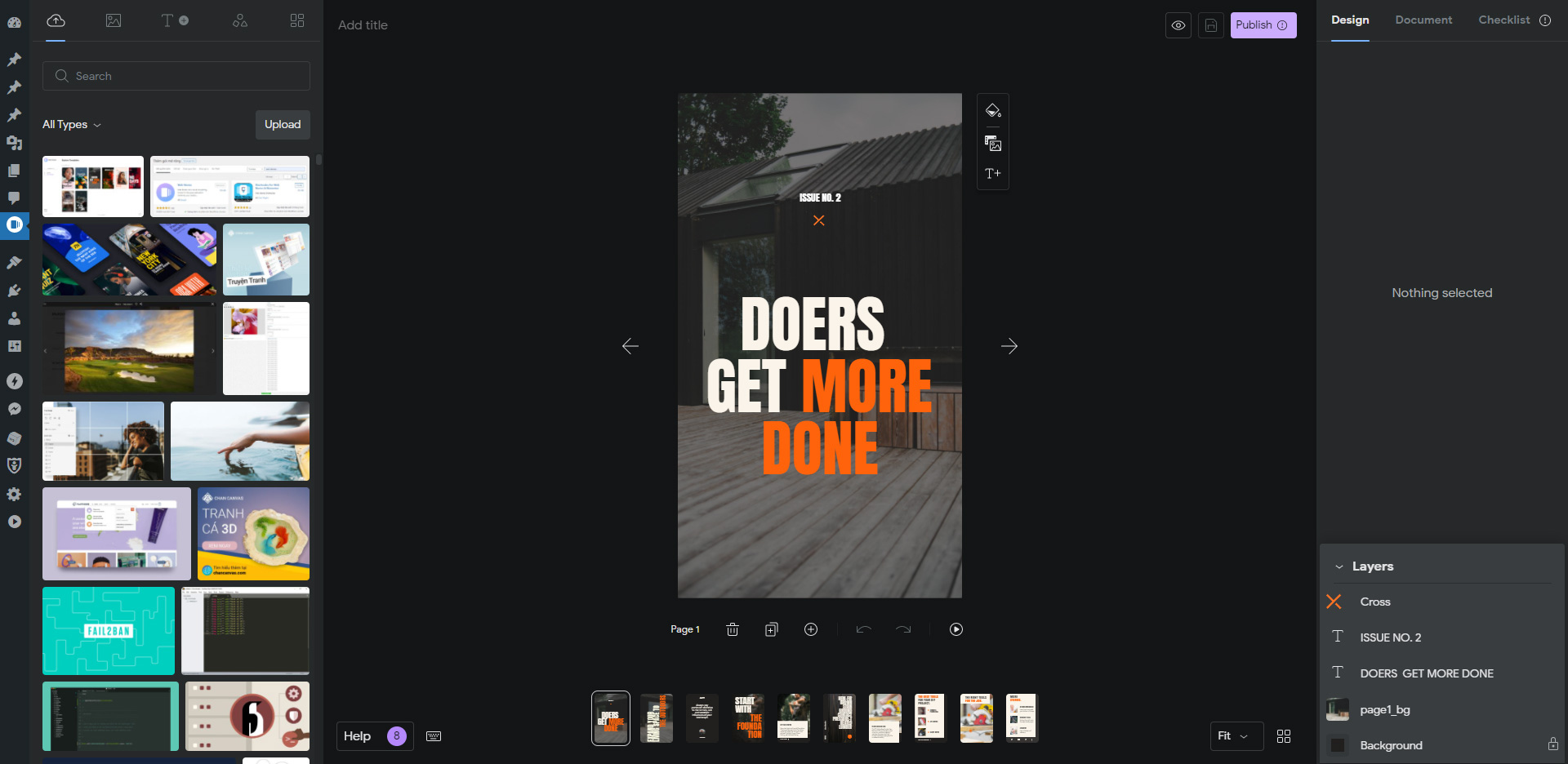
Tại đây, các bạn có thể thay đổi chữ, hình ảnh, hiệu ứng chuyển hoạt theo nhu cầu bằng cách chọn vào Layer rồi thay đổi, phần này chắc là tự nghiên cứu nhỉ. Ví dụ đây là thành quả của mình.
Lưu ý là sau khi tạo xong, bạn cần chèn liên kết đến Web Story vào web, hoặc khai báo trong sitemap.xml nhé! Nếu bạn sử dụng plugin XML Sitemaps thì bạn cần vào để đánh dấu Web Stories vào sơ đồ trang.
Một số Web Stories khác mình đã tạo:
Chúc các bạn thành công!