Để tùy chỉnh scrollbar của trình duyệt, lúc trước thường phải sử dụng jQuery. Nhưng với CSS3, các bạn có thể tạo “phong cách” chúng rất dễ dàng.

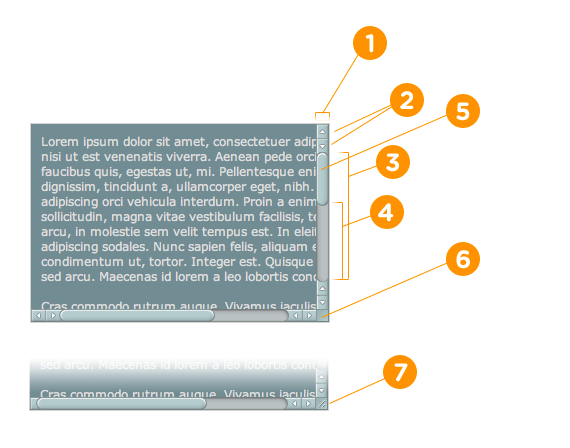
Dưới đây là các thành phần của WebKit Scrollbar:
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
Và các trạng thái khác nhau:
:horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive
Hãy xem một ví dụ cơ bản:
::-webkit-scrollbar {
width: 12px;
}
/* Track */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
-webkit-border-radius: 10px;
border-radius: 10px;
}
/* Handle */
::-webkit-scrollbar-thumb {
-webkit-border-radius: 10px;
border-radius: 10px;
background: rgba(255,0,0,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255,0,0,0.4);
}
Kết quả tại đây. Ở ví dụ trên, scrollbar được áp dụng cho toàn trang web. Bạn có thể áp dụng cho riêng một khu vực bằng cách đặt vùng chọn vào trước ::, và tùy chỉnh màu, kích thước theo sở thích.


