Bài viết này hướng dẫn cách làm Liên kết thêm sự kiện vào Lịch Google, iCalendar và Outlook, sử dụng dịch vụ AddToCalendar.

Bạn có thể áp dụng bài viết này ở trang Webinar, trang Sự kiện… để độc giả lưu sự kiện vào Lịch của mình.
Chuẩn bị
Bài viết này sử dụng cấu trúc cơ bản của một dự án Bootstrap, với thư mục như sau.
add-to-calendar/ ├── img/ │ ├── google.png │ ├── ical.png │ ├── outlook.png ├── index.html
Chúng ta sẽ xem nhanh qua phần giao diện.

HTML
<section id="atc-1" class="atc-container">
<div class="container">
<div class="heading text-center">
<h2 class="heading-title">Don't miss this training!</h2>
<p class="heading-desc">Add it to your calendar now so you don’t miss out on this amazing opportunity.</p>
</div>
<div class="atc-box">
<span class="addtocalendar atc-style-blue">
<var class="atc_event">
<var class="atc_date_start">2017-05-04 12:00:00</var>
<var class="atc_date_end">2017-05-04 18:00:00</var>
<var class="atc_timezone">Europe/London</var>
<var class="atc_title">Star Wars Day Party</var>
<var class="atc_description">May the force be with you</var>
<var class="atc_location">Tatooine</var>
<var class="atc_organizer">Luke Skywalker</var>
<var class="atc_organizer_email">[email protected]</var>
</var>
</span>
</div>
</div>
</section>CSS
CSS rất quan trọng vì giao diện mặc định của AddToCalendar rất xấu.
.atc-container {
padding-top: 35px;
padding-bottom: 30px;
}
.heading {
margin-bottom: 15px;
}
.heading-title {
font-size: 20px;
font-weight: 700;
margin-bottom: 10px;
}
.heading-desc {
font-size: 16px;
}
.atc_event,
.atcb-link,
.atcb-list li:nth-child(4),
.atcb-list li:nth-child(5) {
display: none;
}
.atcb-list {
list-style: none;
padding: 0;
margin: 0;
text-align: center;
}
.atcb-list li {
display: inline-block;
margin-left: 36px;
margin-right: 36px;
margin-bottom: 45px;
}
.atcb-list li a {
height: 115px;
display: block;
color: rgba(0,0,0,0);
}
.atcb-list li a:before {
margin-right: auto;
margin-left: auto;
content: "";
width: 100px;
height: 74px;
display: block;
cursor: pointer;
}
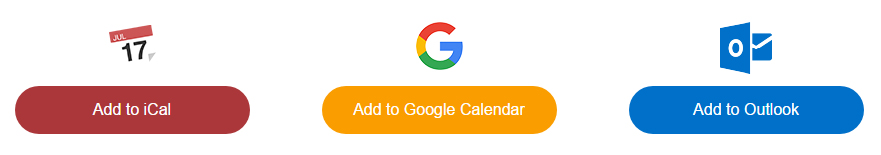
.atcb-list li:nth-child(1) a:before {
background: url(img/ical.png) center 15px no-repeat;
}
.atcb-list li:nth-child(2) a:before {
background: url(img/google.png) center 15px no-repeat;
}
.atcb-list li:nth-child(3) a:before {
background: url(img/outlook.png) center 15px no-repeat;
}
.atcb-list li a:after {
margin-right: auto;
margin-left: auto;
color: #fff;
line-height: 48px;
font-size: 16px;
font-weight: 400;
width: 235px;
height: 48px;
display: block;
border-radius: 24px;
-webkit-border-radius: 24px;
letter-spacing: 0px;
cursor: pointer;
margin-top: -15px;
z-index: 999;
transition: all 0.2s;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
}
.atcb-list li:nth-child(1) a:after {
content: "Add to iCal";
background-color: #ab373a;
}
.atcb-list li:nth-child(1) a:hover:after {
background-color: #9c3134;
}
.atcb-list li:nth-child(2) a:after {
content: "Add to Google Calendar";
background-color: #fa9d00;
}
.atcb-list li:nth-child(2) a:hover:after {
background-color: #ee9500;
}
.atcb-list li:nth-child(3) a:after {
content: "Add to Outlook";
background-color: #0070c9;
}
.atcb-list li:nth-child(3) a:hover:after {
background-color: #0066b7;
}JavaScript
Cuối cùng, bạn cần gọi thư viện của AddToCalendar ở trước </body>.
(function () {
if (window.addtocalendar) if (typeof window.addtocalendar.start == "function") return;
if (window.ifaddtocalendar == undefined) { window.ifaddtocalendar = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset = 'UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://addtocalendar.com/atc/1.5/atc.min.js';
var h = d[g]('body')[0]; h.appendChild(s); }})();Chúc các bạn thành công!


