Ngày nay, mạng xã hội ngày càng trở nên phổ biến, rộng rãi. Là một công cụ Marketing Online khá hiệu quả. Trong đó có mạng xã hội Zalo của người Việt. Zalo là một mạng xã hội được phát triển bởi VNG. Ngày nay Zalo được sử dụng khá phổ biến cho việc kinh doanh và phát triển thương hiệu.

Tạo Trang Zalo (Official Account)
Đầu tiên bạn vào liên kết này (chắc chắn rằng bạn đã có một tài khoản Zalo để đăng nhập), bấm vào nút Tạo Official Account.

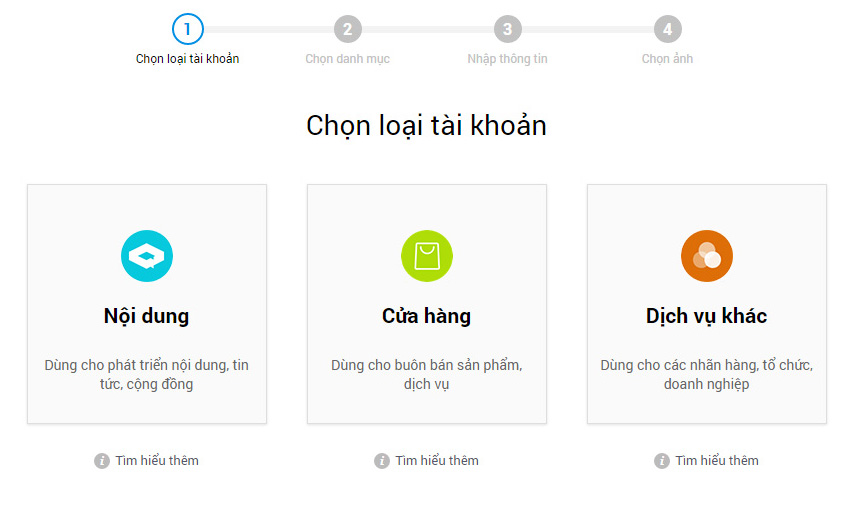
Chọn loại tài khoản phù hợp, ví dụ mình chọn Nội Dung.

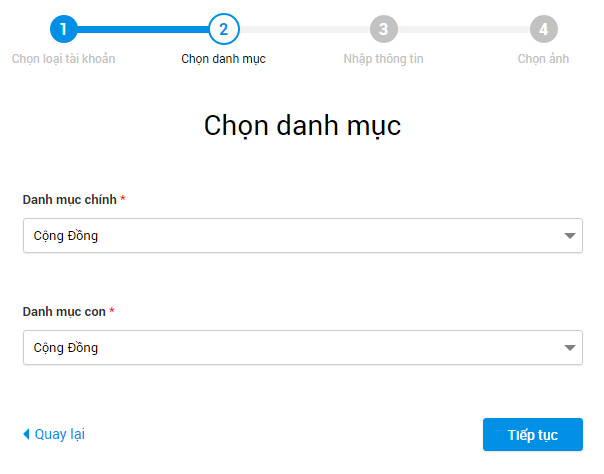
Chọn Danh mục.

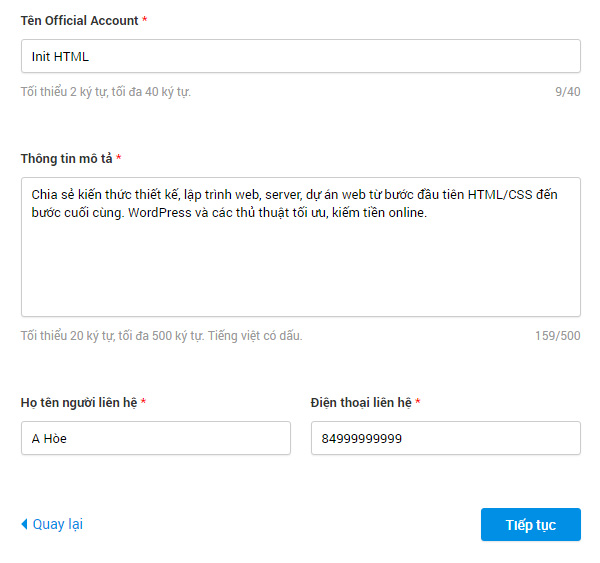
Nhập thông tin.

Cuối cùng, chọn ảnh và bấm Hoàn tất.

Sau đó bạn sẽ được cung cấp một Bảng điều khiển, bạn hãy tự mình khám phá các chức năng nhé, vì nó cũng tương tự như Facebook.
Thêm nút Chia sẻ
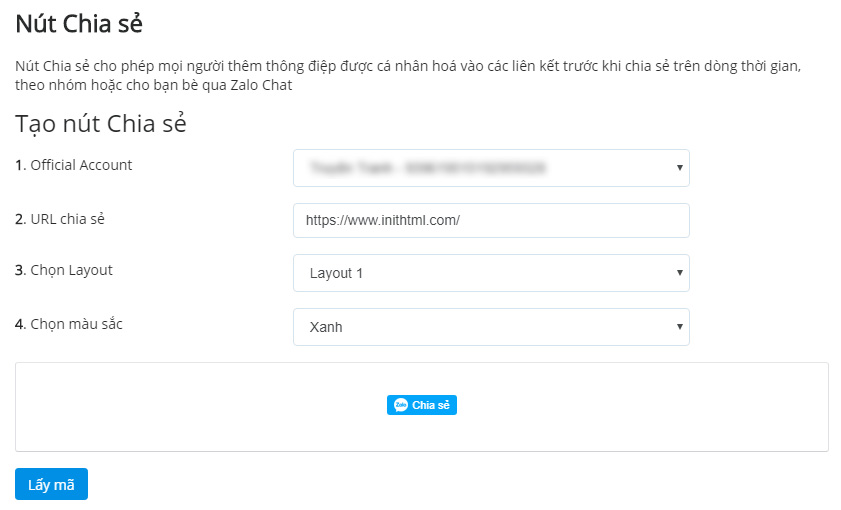
Bạn vào liên kết này để cấu hình nút Chia sẻ, sau đó bấm nút Lấy mã, lưu ý bạn cần chọn Official Acccount là Trang bạn vừa tạo.

Bạn cần thêm đoạn mã sau vào trước </footer>.
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Nút Chia sẻ như sau.
<div class="zalo-share-button" data-href="https://www.inithtml.com/" data-oaid="ID của Trang" data-layout="1" data-color="blue" data-customize=false></div>
Bạn chỉ cần chèn vào chỗ cần hiển thị.
Nút Quan tâm
Bạn vào liên kết này, cách lấy tương tự như nút Chia sẻ.
Widget Quan tâm
Tương tự Facebook, Zalo cũng có widget cho Trang, bạn cấu hình ở liên kết này, cách làm tương tự 2 nút trên.
Widget Bình luận
Tạo Zalo App
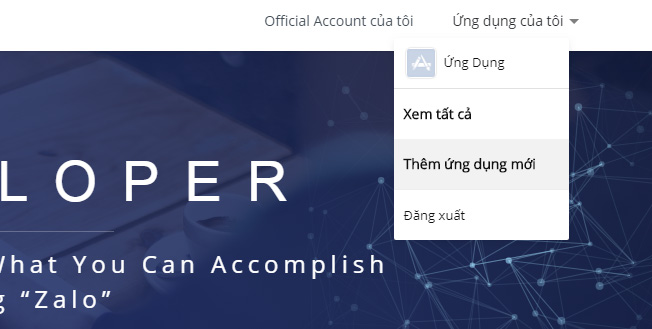
Bạn vào liên kết này, bấm Thêm ứng dụng mới.

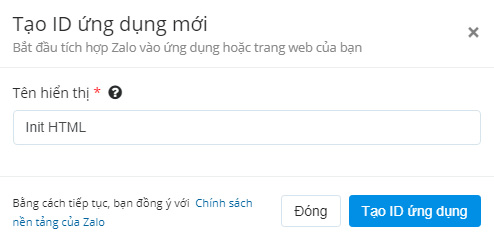
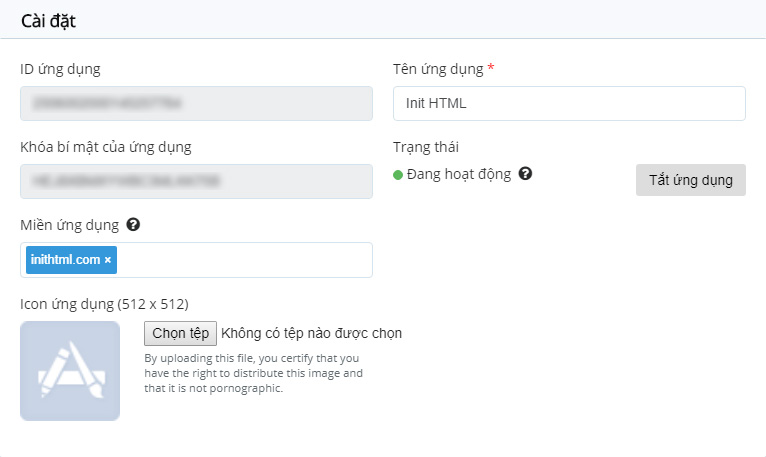
Nhập tên ứng dụng.

Sau đó, bạn cần điền thêm Miền ứng dụng tương ứng với website, và kích hoạc ứng dụng.
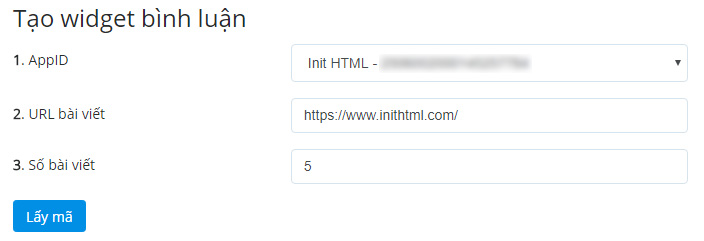
 Tạo Widget Bình luận
Tạo Widget Bình luận
Bạn vào liên kết này, lưu ý chọn App ID là App bạn vừa tạo ở trên.

Bạn cần thêm đoạn mã sau vào trước </footer>.
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Bình luận như sau.
<div class="zalo-comment-plugin" data-href="https://www.inithtml.com/" data-appid="ID Ứng dụng" data-size="5"></div>
Chúc các bạn thành công!
 Tạo Widget Bình luận
Tạo Widget Bình luận


Elita
Tháng Bảy 16, 2019 lúc 1:01 chiềuChỗ nào để lấy được Official Account ID vậy bạn? để mình thay vào chỗ này: data-oaid=”OA ID của bạn”
Admin
Tháng Bảy 16, 2019 lúc 1:21 chiềuBạn tạo App xong, vô cái trang lấy mã, nó sẽ tự động có trong đó nha
Việt
Tháng Mười Một 30, 2019 lúc 11:27 sángKhi chia sẻ bài viết của trang lên dòng thời gian của Zalo, làm sao để hiện thêm nút quan tâm, mình thấy khi chia sẻ tin của baomoi.com thì có hiện thêm chữ quan tâm bên phải dưới. Bạn nào biết hướng dẫn mình với ạ. Thanks!