Nếu bạn có nhu cầu tổ chức trò chơi nhỏ như ghép hình trên Facebook, bài viết này sẽ giúp bạn chuẩn bị hình ảnh và đáp án một cách dễ dàng.

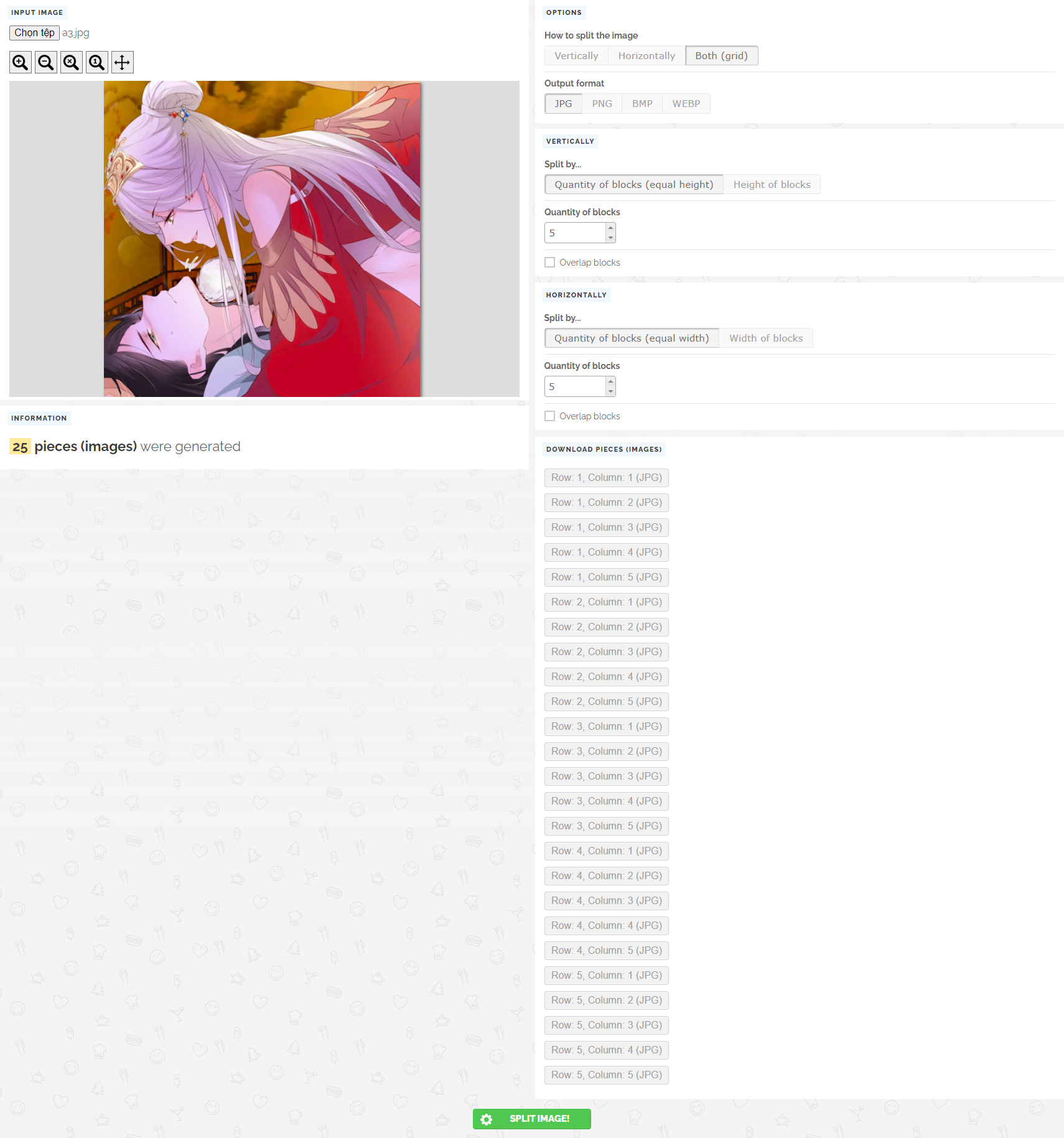
Đầu tiên, bạn cần cắt nhỏ hình ảnh. Hiện tại có các công cụ online hỗ trợ như Pine Tools.
Và làm theo như hình.

Sau khi tải về tất cả hình ảnh đã cắt nhỏ. Bạn cho vào một thư mục, ví dụ ghep-hinh trên bất kì đâu trên máy tính, ví dụ Desktop.
Sau đó tạo tập tin index.html với nội dung như sau trong thư mục ghep-hinh vừa tạo.
<style type="text/css">
div {
display: inline-block;
position: relative;
}
div span {
position: absolute;
font-family: Roboto;
font-size: 32px;
color: #fff;
top: 5px;
left: 5px;
text-shadow: -1px -1px 2px rgb(255 255 255 / 10%), 2px 2px 3px rgb(0 0 0 / 90%);
}
</style>
<script type="text/javascript">
var imgArr = [];
for (var i = 1; i <= 25; i++) {
imgArr.push(i);
}
shuffle(imgArr);
for (var i = 0; i < imgArr.length; i++) {
document.write('<div><img src="a (' + imgArr[i] + ').jpg"><span>' + (i + 1) + '</span></div>');
if ((i + 1) % 5 == 0) {
document.write('<br>');
}
}
document.write('<br><br>');
for (var i = 1; i <= 25; i++) {
for (var j = 0; j < imgArr.length; j++) {
if (i == imgArr[j]) {
document.write((j + 1) + ', ');
break;
}
}
}
function shuffle(a) {
var j, x, i;
for (i = a.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
x = a[i];
a[i] = a[j];
a[j] = x;
}
return a;
}
</script>Chúc các bạn thành công!


