Ở template-contact.php lần trước, chúng ta còn Biểu mẫu liên hệ chưa hoạt động. Bài viết này giới thiệu cách nhúng Google Biểu mẫu vào trang Liên hệ. Các Liên hệ sẽ được lưu ở ngay tại Biểu mẫu hoặc ở dạng Trang tính.

Tạo Google Biểu mẫu
Đầu tiên các bạn vào liên kết này để tạo một biểu mẫu.
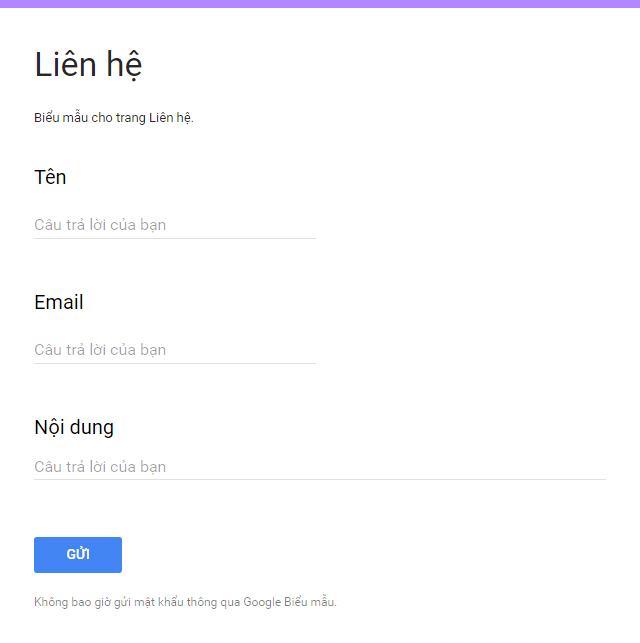
Biểu mẫu Liên hệ của chúng ta cần 3 trường: Tên, Email và Nội dung.

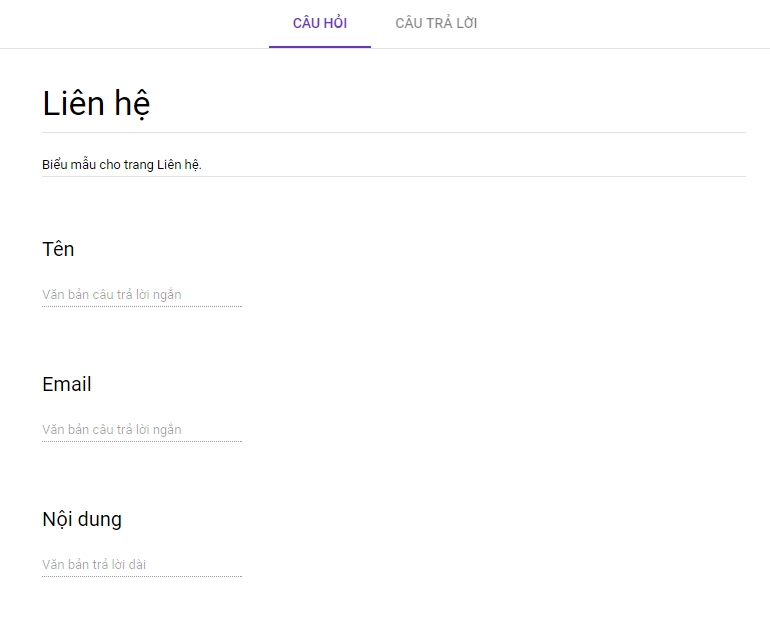
Cho nên chúng ta sẽ tạo Google Biểu mẫu với 3 trường tương ứng. Ở phần Câu hỏi:

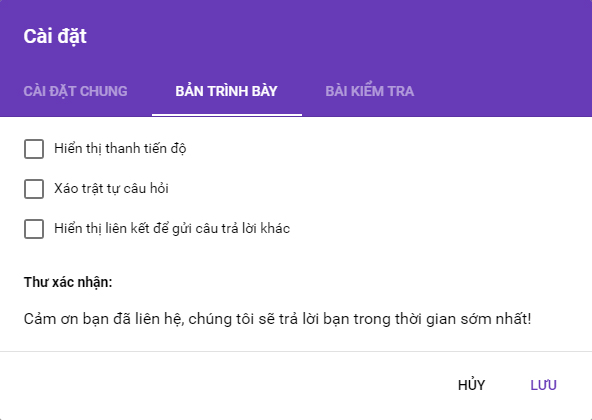
Ở phần Câu trả lời, các bạn có thể xem danh sách các câu trả lời, hoặc liên kết đến Google Bảng tính tùy ý. Sau đó, các bạn bấm vào biểu tượng bánh răng (Cài đặt), chọn như sau, bấm Lưu.

Sau đó, các bạn bấm vào biểu tượng con mắt (Xem trước), ta được:

Nhúng vào trang Liên hệ
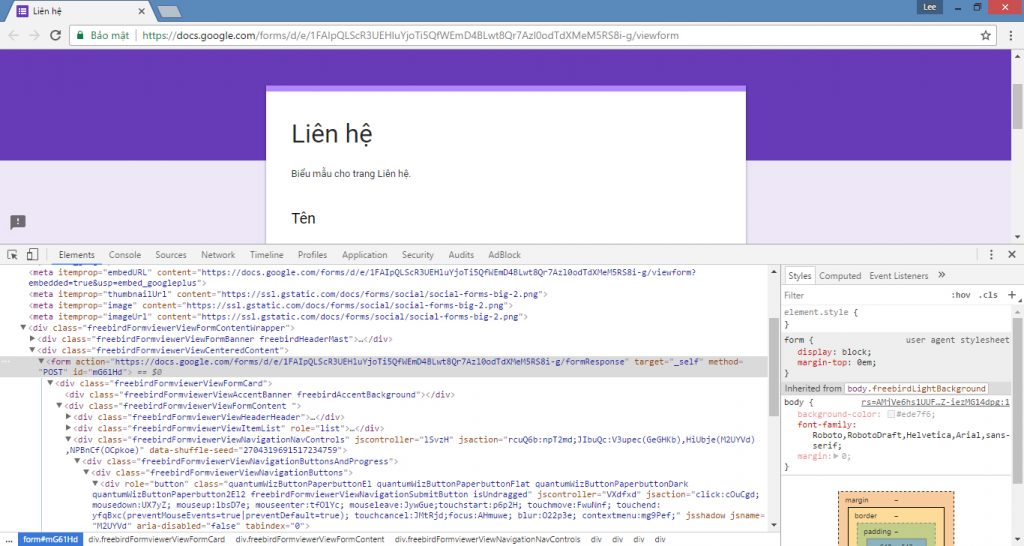
Kiểm tra phần tử và tìm đến thẻ <form></form>.
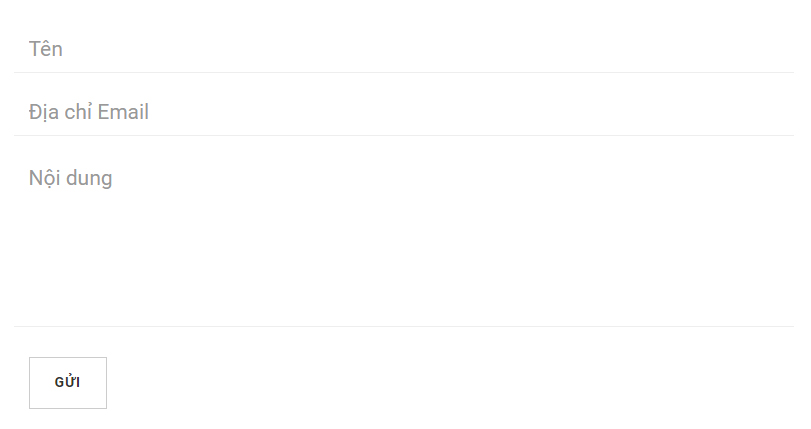
Sau đó, cập nhật lại template-contact.php, ta được như sau.
<form action="https://docs.google.com/forms/d/e/1FAIpQLScR3UEHluYjoTi5QfWEmD4BLwt8Qr7Azl0odTdXMeM5RS8i-g/formResponse" target="_blank" method="post">
<div class="row">
<div class="form-group col-xs-12 floating-label-form-group">
<label>Tên</label>
<input name="entry.928029485" type="text" class="form-control" placeholder="Tên" required>
</div>
</div>
<div class="row">
<div class="form-group col-xs-12 floating-label-form-group">
<label>Địa chỉ Email</label>
<input name="entry.1451100251" type="email" class="form-control" placeholder="Địa chỉ Email" required>
</div>
</div>
<div class="row">
<div class="form-group col-xs-12 floating-label-form-group">
<label>Nội dung</label>
<textarea name="entry.1272150781" rows="5" class="form-control" placeholder="Nội dung" required></textarea>
</div>
</div>
<br>
<div class="row">
<div class="form-group col-xs-12">
<button type="submit" class="btn btn-default">Gửi</button>
</div>
</div>
</form>Chúc các bạn thành công!