Bài viết này hướng dẫn nhúng Facebook: Trang, Bình luận, Thích, Chia sẻ, Lưu… vào website của bạn.

Tạo ứng dụng Facebook
Đầu tiên, bạn vào Facebook for Developers, chọn Thêm ứng dụng mới.

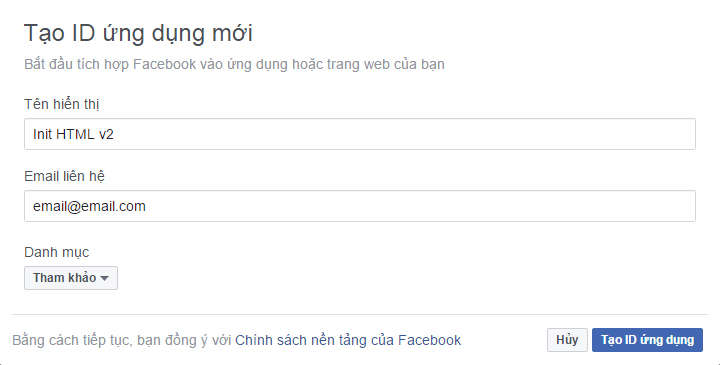
Nhập các thông tin, sau đó bấm Tạo ID ứng dụng.

Chèn SDK JavaScript
Để sử dụng, bạn cần chèn đoạn mã sau vào trước </body>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.9&appId=xxx";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Với v2.9 là phiên bản và xxx là ID ứng dụng của bạn vừa tạo. Nếu không rõ, bạn có thể tìm thấy ở bước sau.
Plugin Trang
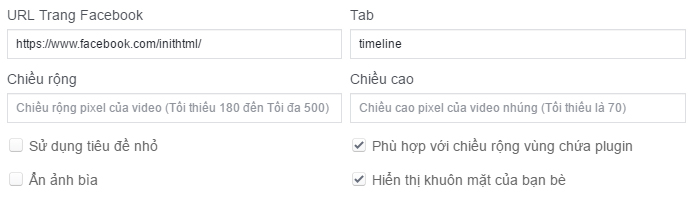
Để chèn trang như trên, bạn vào liên kết này, tùy chỉnh như hình sau.

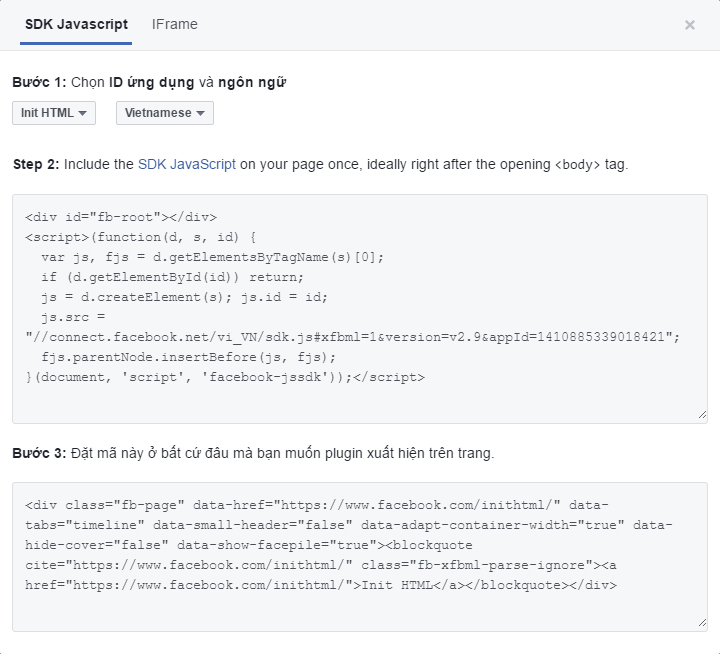
Sau đó bấm Lấy mã, ta được.

- Chọn ID ứng dụng là Ứng dụng bạn tạo ban đầu.
- Đoạn mã đầu tiên chèn ở bước
</body>(bước trên). - Đoạn mã thứ hai chèn ở nơi bạn muốn hiển thị, thường là
sidebar.
Nút Thích
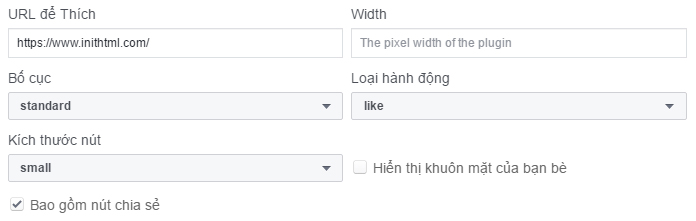
Để chèn nút Thích, bạn vào liên kết này, tùy chỉnh như hình. Sau đó bấm Lấy mã để lấy mã nhúng (như Plugin Trang).

Nút Lưu
Nút Lưu có mã nhúng như sau:
<div class="fb-save" data-uri="https://www.inithtml.com/" data-size="small"></div>
Bình luận
Bình luận có mã nhúng như sau:
<div class="fb-comments" data-href="https://www.inithtml.com/" data-width="821" data-numposts="5"></div>
Với data-width là chiều rộng và data-numposts là số bình luận hiển thị mặc định.
Lưu ý
Bạn cần thay đổi tham số data-href theo từng trang riêng biệt mà bạn nhúng vào. Ví dụ ở bài viết WordPress, bạn có thể làm như sau:
<div class="fb-send" data-href="<?php the_permalink(); ?>"></div>
Chúc các bạn thành công!


